One of the tasks was to try out 3 of the sites we often use from a desktop computer using either a mobile phone or an emulator. The aim was to discover what works well and what doesn't. Many major sites have serious issues and many cannot even be accessed or viewed properly.
For the experiment I was using mobile emulators rather than real a mobile, which may have effected the conclusions to some degree. Anyway, below I attach the screenshots with comments.
The sites analyzed were: amazon.co.uk, yahoo.com, guardian.co.uk and tumblr.com. Yahoo.com was the clear winner in terms of usability whereas tumblr.com came last!
Amazon.co.uk
Using the dotMobi Emulator
 1. Pages were kept short to avoid endless scrolling, but...
1. Pages were kept short to avoid endless scrolling, but...2. there is no visual grouping of the different fields; the question "Do you have an Amazon.co.uk..." looks like it has nothing to do with the email address.
3. What does the bright blue text field mean? Is it disabled or highlighted?
4. The soft key option "More" has nothing to do with what is on screen.
 5. It's impossible to know what functionalities and content of the PC version you are going to be able to access until you try.
5. It's impossible to know what functionalities and content of the PC version you are going to be able to access until you try.Although it makes sense to prioritize tasks that can be done on a mobile, it's a little disappointing as a user to not be able to do all the things you would like and are used to doing.
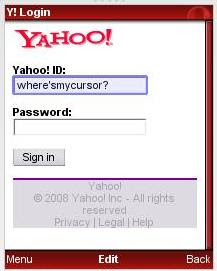
Yahoo.com
I couldn't log in using the dotMobi Emulator, so I switched to the Opera Mini one.
 1. The blue highlighting makes it easier to see where the cursor
1. The blue highlighting makes it easier to see where the cursoris.
2. The slightly larger screen and/or smaller text makes it possible to see the whole login form at once.
 3. The content was relevant and nicely thought-out.
3. The content was relevant and nicely thought-out.4. Horizontal scrolling was avoided.
5. In general the yahoo site seemed well-adapted to mobile use.
The Guardian.co.uk
 1. Some familiarity with the PC site is useful to get your bearings. If you're looking for something specific, it may be hard to find it from the home page.
1. Some familiarity with the PC site is useful to get your bearings. If you're looking for something specific, it may be hard to find it from the home page.2. A lot of content requires you to sign up, though the advantages of doing so are not made clear.
3. The main menu is quite useful to find a section of interest and then browse within that category.
4. Navigating from one column to the next is not the most natural or the easiest way to move around a page.
5.
 Once zoomed in, the article summaries and headlines are quite easy to read and do not require horizontal scrolling.
Once zoomed in, the article summaries and headlines are quite easy to read and do not require horizontal scrolling.Tumblr.com
The page did not resize to fit the window, making the website extremely difficult if not impossible to use. I had to abandon.

Conclusions:
- Websites designed for desktop computers do not automatically render and function correctly on mobile devices. In many cases it will be necessary to have 2 separate sites or redesign the traditional site for use on mobile devices.
- Excessive vertical scrolling and any horizontal scrolling should be avoided as both are hard work on a mobile.
- Typing should be kept to a minimum as it is also a laborious activity.
- Related content should be grouped visually as it would be on a desktop site.
- Images should be reduced to a minimum in size and number and more care than ever should be taken to ensure section titles are easy to understand and links are not broken.
- Forward and back navigation make correcting mistakes a lot easier.
- Extensive testing with different mobile devices is needed to make sure content is accessible and the experience satisfying.
- A website optimized for mobile use is likely to be more accessible to users of assistive devices.


No comments:
Post a Comment